Écoconception d'un site de contenu pour le Musée de Bretagne
En 2022, nous avons conçu et développé le site « Celtique ? L’expo » dans une démarche d’écoconception, afin d’accompagner l’exposition éponyme du Musée de Bretagne. L’écoconception étant un sujet récent, nous avons dû expérimenter et faire certains arbitrages pour trouver les meilleures solutions. Nous souhaitons partager ce retour d’expérience dans cet article et nous espérons que ce retour d’expérience pourra servir à :
- Illustrer ce qu’implique concrètement une démarche d’écoconception ;
- Diffuser des solutions sobres répondant à certaines problématiques client ou utilisateur ;
- Éviter à d’autres concepteurs de commettre les mêmes erreurs et de passer par les mêmes tâtonnements que nous dans leurs projets.
Contexte du projet
Objectifs du site
Le Musée de Bretagne a lancé du 18 mars au 4 décembre 2022 l’exposition « Celtique ? », qui interroge l’identité celte de la Bretagne contemporaine. Pour accompagner cette exposition physique, le Musée de Bretagne a souhaité lancer un site internet répondant à deux objectifs principaux :
- Rendre les contenus de l’exposition accessibles au plus grand nombre, notamment pour les personnes éloignées géographiquement ainsi qu’une fois l’exposition finie ;
- Permettre aux visiteurs de poursuivre leur expérience en ligne via des ressources complémentaires.
Le site reprend donc les contenus de l’exposition en les adaptant à un contexte web et en les enrichissant d’autres ressources disponibles en ligne.
Cahier des charges du site
En cohérence avec ses valeurs de démocratisation de la culture et de rôle civique des institutions publiques, le cahier des charges émis imposait que le site soit :
- accessible (le plus possible)
- éco-conçu (le plus sobre possible)
- open-source (utilisant des solutions libres et partageant son code source)
- cookie-free (ne collectant aucune donnée personnelle des utilisateurs).
Équipe
L’équipe ayant réalisé ce projet était composée de :
- Hélène Maître-Marchois de Fairness, interlocutrice commerciale
- Nicolas Doby de IT’s on Us, développeur
- Aurélie Baton et Anne Faubry, UX/UI Designers
Côté Musée de Bretagne, les interlocuteurs privilégiés avec lesquels l’équipe de développement a co-créé le site final étaient :
- Manuel Moreau, Prospective et Innovation
- Sarah Lemiale, Cheffe de projet d’exposition
Résultat
La conception et le développement du site se sont déroulés de fin novembre 2021 à mars 2022. Le site a été publié le 13 juin 2022.
Les 15 pages de contenu du site sont toutes notées A ou B par ecoindex. Le nombre moyen de requêtes est de 15, le poids moyen des pages est de 658 Ko et la taille moyenne du DOM est de 310. Le site se charge en 2,5 secondes avec une connexion 3G moyenne. L’empreinte environnementale du parcours principal équivaut à 10 g équivalent CO₂ de gaz à effet de serre et 15 cl d’eau selon les mesures effectuées avec GreenIT Analysis.
Retrouvez le détail des mesures d’impacts environnementaux effectuées et leurs explications sur la page Écoconception.
L’écoconception de services numériques a permis de minimiser les impacts environnementaux du service web tout en améliorant la performance d’usage pour le visiteur du site.
Problématiques rencontrées
Cet article vise avant tout à partager les problématiques de conception rencontrées ainsi que les solutions adoptées.
Navigation
En écoconception de services numériques : L’un des ressorts principaux de l’écoconception consiste à fluidifier au maximum le parcours utilisateur. Une navigation complexe entraîne des allers-retours et des chargements de pages superflus.
Problèmes rencontrés : L’arborescence initialement prévue correspondait à l’architecture de l’exposition et au parcours physique des visiteurs. Or, elle était beaucoup trop complexe pour une architecture de site web. Les tests menés nous ont en effet révélé que les utilisateurs ne parvenaient pas à savoir où ils se trouvaient sur le site ou à retrouver une page sur laquelle ils étaient allés auparavant.
Par ailleurs le cahier des charges indiquait que le site devait répondre à deux usages de navigation distincts :
- Navigation linéaire : lecture des contenus dans l’ordre chronologique, celui des chapitres
- Navigation transverse : lecture des contenus selon les sujets abordés, en sautant des parties, dans le désordre
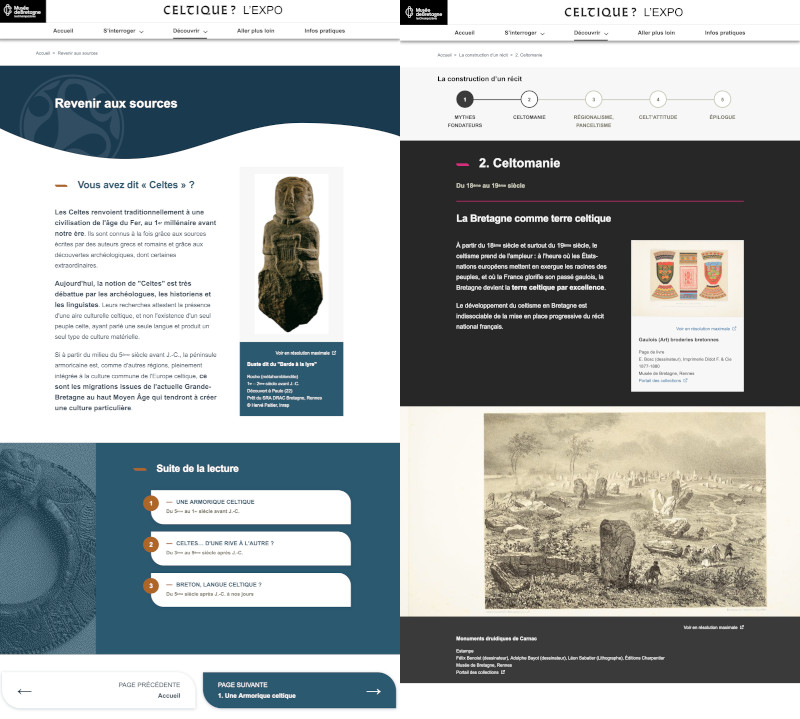
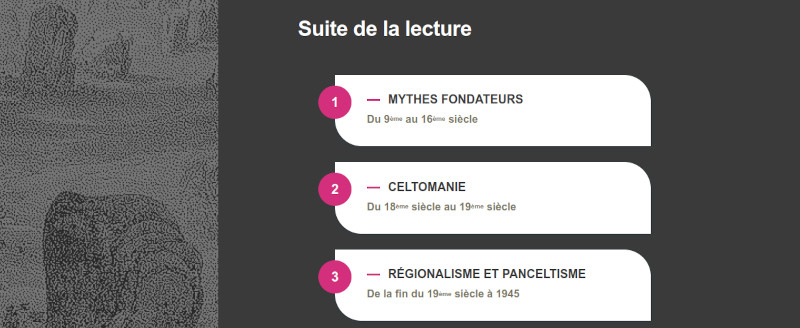
Solutions : Les 4 niveaux de profondeur de l’arborescence ont été réduits à 3. Les longueurs de chaque partie ont été harmonisées afin de se retrouver avec 2 parties de 3 et 5 chapitres au lieu de 4 parties de 1 à 4 chapitres. Cela a nécessité des réécritures et des coupes dans le texte, choisies avec le Musée de Bretagne. Deux palettes de couleurs distinctes ont également été retenues pour aider les utilisateurs à identifier où ils se trouvaient. Dans les parties les plus riches, nous avons ajouté un sommaire sous l’introduction et un chemin de fer cliquable en haut de page, permettant des navigations transverses selon les centres d’intérêt de l’internaute. Des boutons « précédent » et « suivant » ont également été travaillés pour les usages de navigation plus linéaires.

Ces modes de navigation devaient être également accessibles sur mobile. Le chemin de fer a dû être simplifié.
Nota bene : Certains utilisateurs, notamment les moins à l’aise avec le numérique, ne pensent pas nécessairement à cliquer sur le logo pour revenir à l’accueil. Il est important de prévoir une entrée « Accueil » dans le menu pour ces personnes.
Photos
En écoconception de services numériques : En 2022, les images d’une page web représentent en moyenne plus de 1 Mo (HTTP Archive). Or GreenIT.fr recommande de rester sous la barre de 1 Mo pour le poids d’une page.
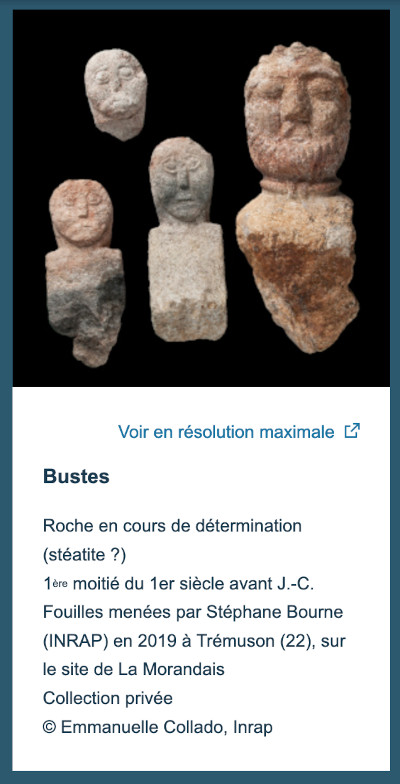
Problèmes rencontrés : Le site “Celtique ?” est un site de contenu, présentant des photos de collections de musées. Plusieurs pages intègrent une dizaine d’images de bonne qualité. Certains utilisateurs, comme des enseignants et des chercheurs, peuvent avoir besoin d’accéder aux images en haute définition. Certaines photos des œuvres transmises étaient d’excellente qualité à des fins de conservation, et pesaient à l’origine plus de 50 Mo.
Solutions : Comme toujours en écoconception, il s’agit tout d’abord d’interroger le besoin. Ici, il est double : accompagner les textes explicatifs et s’immerger dans les collections. Certaines images superflues ont ainsi été écartées pour réduire leur nombre à 10 par page de contenu au maximum.
Deuxièmement, nous nous sommes interrogés sur la définition nécessaire pour les images. Nous avons choisi de les afficher en taille moyenne pour la plupart (entre 300 et 800 pixels de large) avec une option « Voir en résolution maximale » pour accéder à la haute définition.

Les photos ont été fortement optimisées. Ainsi, même en haute définition, les images ne font pas plus de 1024 pixels de large et conservent un poids inférieur à 2 Mo. Les images de taille moyenne font quant à elles généralement entre 50 et 200 Ko.
Pour accéder à notre méthode de compression des images voir : https://www.exposition-celtique.bzh/ecoconception/.
Pour les images vectorielles, nous avons privilégié le format SVG qui est généralement plus léger que le JPEG, sauf pour les images vectorielles complexes telles que la « Carte des flux de populations et échanges économiques et culturels au haut Moyen ge » qui était plus lourde au format SVG.
Lorsque possible, certaines images vectorielles ont été remplacées par des glyphes : par exemple la flèche précédent / suivant est un caractère.
Vidéos
En écoconception de services numériques : Les vidéos représentent environ 80% des données transférées sur internet. Gourmand en énergie, le streaming a des impacts environnementaux considérables : obsolescence accélérée du matériel, renouvellement des infrastructures générant un effet rebond, exigences élevées en stockage, transfert de données… Il s’agit de les réduire au maximum.
Problèmes rencontrés : La vidéo est un média populaire, efficace en communication. Les expositions sont souvent présentées par une vidéo, généralement positionnées haut sur la page d’accueil pour inciter au visionnage. Plusieurs interviews et vidéos explicatives font également partie de l’exposition, pesant 200 Mo à 500 Mo chacune. Par ailleurs, le plugin Youtube, souvent utilisé pour incruster les vidéos dans la page pèse à lui seul 2,5 Mo et nécessite de nombreuses requêtes.
Solutions : Certaines vidéos ont été placées plus bas sur les pages, voire en lien externe vers Youtube pour ne pas trop inciter à les visionner lorsqu’elles n’étaient pas essentielles à la compréhension.
Elles ont été compressées à 720p et fortement optimisées, permettant souvent de diviser leur poids par 15. Pour accéder à notre méthode de compression des images voir : https://www.exposition-celtique.bzh/ecoconception/.
Les vidéos ont été incrustées en HTML5. Cela permet de ne pas avoir à télécharger un nouveau lecteur réduisant fortement le nombre de requêtes.
Graphisme
En écoconception de services numériques : Les chartes graphiques des organisations sont rarement pensées pour le web, et encore moins pour la sobriété et l’accessibilité. Elles présentent souvent des logos non adaptés au mobile, des couleurs au contraste insuffisant, des typographies personnalisées aux nombreuses variations qui viennent alourdir le site… Le préjugé selon lequel un site appliquant une démarche d’écoconception sera laid ou austère a encore la peau dure. Il existe pourtant différentes astuces (liste d’exemples disponible ici) pour créer un site avenant et différenciant tout en étant sobre.
Problèmes rencontrés : Le site Celtique ? devait être immersif, donner envie de lire le contenu, mettre en avant les collections, mais sans alourdir inutilement les pages. Les éléments de charte partagés, conçus pour l’exposition physique, s’adaptaient mal à un contexte web (problèmes de lisibilité, poids des médias…).
Solutions : Il existe plusieurs recours en écoconception pour apporter du dynamisme et de l’identité sans surpoids : utiliser la couleur, recourir à des formes SVG, créer des glyphes, faire varier les formes.
- Ainsi nous avons repris les couleurs marquées de l’exposition (turquoise, orange, rose vif…) en les modifiant parfois légèrement pour s’assurer que les contrastes étaient accessibles.
- Nous avons utilisé les triskells créés pour l’exposition en filigrane : en format SVG, ils ne pesaient chacun que 2 à 5 Ko.
- Nous avons créé de nouvelles formes SVG pour casser le côté austère et apporter de la fantaisie : des vagues, des blobs (voir forme orange ci-dessous)…
- Le tiret orange en vague devant le titre a été intégré en glyphe (voir ci-dessous).

- Enfin la feuille de styles (CSS) permet de faire de nombreuses variations sans recourir à des surcouches. Par exemple jouer sur les arrondis, les contours, les ombres…(voir exemple du sommaire ci-dessous)

Police
En écoconception de services numériques : Même si les polices ne sont pas l’élément le plus impactant, elles contribuent à accroître le poids de la page et les transferts nécessaires à leur téléchargement. En utilisant des polices standards, pré-installées sur l’ordinateur on économise donc de la bande passante tout en accélérant l’affichage de la page.
Problèmes rencontrés : Comme de nombreux évènement culturels, l’exposition « Celtique ? » a une forte identité et la typographie choisie pour l’exposition physique est très marquée et rappelle le caractère celtique. La typographie créée pour l’exposition « Celtique ? » n’était pas accessible et alourdissait le site (93 Ko par variation de police qui seront téléchargés par tous les utilisateurs lors de leur première visite).
Solutions : Pour répondre à l’objectif d’écoconception tout en gardant l’identité de l’exposition, nous avons utilisé la police Arial pour le contenu des pages (titres, sous-titres, texte), mais nous avons choisi une image SVG pour conserver l’apparence de la typographie dans le titre de l’exposition.

Interactions
En écoconception de services numériques : Certaines interactions et animations peuvent être coûteuses en termes de ressources car elles nécessitent dans certains cas l’implémentation de JavaScript ou de certaines propriétés CSS à éviter.
Problèmes rencontrés : Pour rendre l’exposition interactive et accessible au plus grand nombre, le Musée de Bretagne avait prévu un test (quiz) pour que chacun puisse découvrir son “profil celte”. L’idée était donc de conserver ce questionnaire pour la version en ligne de l’exposition. Mais comment rendre un test suffisamment interactif tout en limitant l’utilisation de ressources ?
Les questions du questionnaire étaient au départ au nombre de 12. Nous avions envisagé une barre de progression afin que l’utilisateur ait une indication visuelle de sa progression dans le questionnaire.
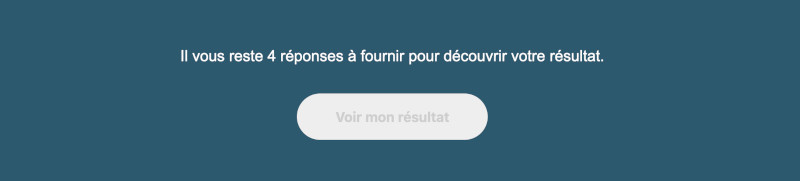
Solutions : Après plusieurs tests utilisateurs sur les maquettes il est finalement devenu apparent qu’il y avait trop de questions. Nous avons donc proposé de passer à 9 questions au lieu de 12. Les tests utilisateurs ont été concluants et la barre de progression était finalement superflue. Nous avons finalement décidé d’éliminer la barre de progression ce qui nécessitait également moins de développement.
Cependant, afin que l’utilisateur ait un retour clair avant validation, nous avons conservé un simple décompte des réponses en utilisant un simple code Javascript.

Page Écoconception
En écoconception de services numériques : Une des bonnes pratiques de l’écoconception consiste à documenter la démarche pour faire avancer le sujet et partager l’expérience, mais aussi afin d’expliquer le contexte et les limites du projet.
Problèmes rencontrés : Comme de nombreux projets entamant une démarche d’écoconception, il y a d’un côté, l’objectif à atteindre, et de l’autre, les limites auxquelles nous sommes confrontés. Nous avons pu mettre en place une grande partie des bonnes pratiques d’écoconception, mais certaines n’ont pas pu être mises en place pour le moment car elles touchent à l’écosystème plus global des Champs Libres (par exemple l’hébergement des vidéos sur une plateforme de type PeerTube ou les statistiques de fréquentation du site sur un outil tel que Matomo).
Solutions : Plutôt que d’afficher un score EcoIndex en bas de page ou bien une estimation de l’empreinte environnementale, nous avons préféré (après discussion avec l’équipe du musée) documenter notre intention d’écoconception dans une page disponible dans le pied de page du site, au même titre que la déclaration d’accessibilité.

Techniques
La particularité de ce projet est qu’il ne nécessite aucune modification graphique, aucun ajout de page ou de contenu. Seules des corrections textuelles mineures seront réalisées sur ce site. De ce fait, un générateur de site statique répond amplement au besoin. Ceci permettant de générer une seule fois les ressources statiques (HTML, CSS, JS) lors de l’installation contrairement à des sites dynamiques qui génèrent les pages à la volée, à chaque visite du site web. Ce choix soulage la charge serveur, le transformant en simple fournisseur de fichiers et non un calculateur récurrent.
Le générateur de sites statiques 11ty a été retenu en utilisant pour la plupart des pages un format Markdown et un template global pour la mise en forme. Le format Markdown, étant lisible sans avoir de connaissance technique, il est aisé d’apporter des corrections sur le fond sans “casser” la forme.
Au fur et à mesure des avancées des maquettes, il s’est avéré que chacune des pages étaient différentes. Le Markdown perdant son avantage d’être lisible, il a été décidé de passer sur un format Nunjunk ; permettant d’avoir plus de souplesse dans le développement.
Ce changement a induit de former les équipes non-techniques sur ces aspects techniques :
- l’architecture technique du projet : savoir à quel endroit se trouve les textes à modifier,
- comment modifier des fichiers sources Nunjunk en respectant un format contraignant.
Une fois les modifications réalisées, les équipes techniques peuvent générer et re-déployer une version de production.
Le retour d’expérience du musée de Bretagne
L’idée de développer un site web en complément d’une exposition temporaire n’est pas nouvelle pour le Musée de Bretagne aux Champs Libres. Plusieurs expositions présentées depuis 2006 ont donné lieu à la création de mini-sites dédiés, sans compter les projets menés avec des partenaires. L’objectif d’alors est double : promotionnel et documentaire. La mise en ligne du portail des collections du musée en 2017 a également permis d’affirmer l’engagement du musée vers une mise à disposition croissante de ressources culturelles en ligne, et cela avec une démarche volontariste d’ouverture des contenus, dans la philosophie de l’open content portée notamment par Wikimédia. Considérant le développement d’un site portail des Champs Libres et la mise en ligne de parcours thématiques sur le portail des collections, le musée de Bretagne ne s’était plus engagé dans la création d’un véritable site dédié depuis 2012.
Les motivations du projet
Pourquoi avoir choisi de s’engager dans un nouveau projet de site web dédié à l’exposition Celtique ?[1] avec une ambition écoresponsable ?
Le contexte « global » d’abord. La crise sanitaire et ses conséquences sur les établissements culturels (fermeture, ouverture partielle…) ont amené ceux-ci à se poser la question du renforcement de leur présence en ligne, pour « garder le lien » avec leur public. Le musée de Bretagne souhaitait aussi expérimenter des liens entre le in situ et le online, le visiteur de l’exposition pouvant ouvrir des fenêtres « numériques » au cours de sa visite. Néanmoins, force est de constater la difficulté à obtenir des données stabilisées sur les véritables bénéfices/coûts (temps investi, notoriété, impacts sur la fréquentation insitu) de tels projets pour les établissements concernés.
La seconde motivation est liée à la stratégie globale de l’établissement, celle des Champs Libres comme celle du Musée de Bretagne. S’inscrivant dans la dynamique de la mise en ligne du portail des collections en 2017, l’amplification des projets de diffusion numérique reste un enjeu fort porté par le musée[2]. Dans le même temps, la réflexion en cours aux Champs Libres vers un nouvel écosystème web, avec comme orientation principale « une stratégie pour un numérique soutenable », prend de l’ampleur. Le projet web Celtique ? s’oriente alors vers une ambition d’écoresponsabilité plus marquée. L’idée est d’avoir un projet pilote sur lequel le musée peut s’appuyer, voire réutiliser des briques, pour des projets à venir. Pour autant, il ne s’agit pas de systématiser, voire d’industrialiser, la production de site à chaque exposition. L’équipe du musée convient que l’opportunité d’une production web doit être questionnée à chaque fois au même titre que les autres composantes du projet : médiation, programmation, édition…
Le Musée de Bretagne s’engage donc dans ce projet avec l’approche d’une démarche quasi-innovante car encore peu expérimentée et documentée jusqu’alors.
[1] Présentée au musée de Bretagne du 17 mars au 4 décembre 2022
[2] Inscrit dans son projet scientifique et culturel depuis 2015
Une organisation dédiée
Pour répondre aux enjeux précisés en amont, le choix retenu a été celui d’un co-pilotage interne innovation/production. L’expertise web du musée se situe du côté du chargé de mission prospective et innovation, qui se trouve également être le référent musée au sein du groupe projet écosystème web des Champs Libres. Côté pôle production, la cellule production des expositions se voit légitimement attribuer le co-pilotage du projet (via la cheffe de projet de l’exposition, puis la chargée de productions audiovisuelles), par sa capacité à faire le lien avec les contenus et à organiser la production en cohérence, de calendrier et de ressources, avec les autres composantes du projet d’exposition.
L’adaptation continue du projet
Le projet web Celtique ? s’inscrit, dès son amorce, dans un plan de charge contraint. Ayant à l’esprit la règle du « moyen constant », le projet va progressivement évoluer dans ses intentions. D’un projet qui devait permettre l’accès à des ressources complémentaires, voire inédites (qui demande un surcroît de production et de coordination éditoriale), il devient un espace « relai » de l’exposition où l’on retrouve les ressources présentées dans une organisation plus propice à la consultation en ligne en amont ou à la sortie de sa visite.
L’enjeux d’un site le plus écoresponsable possible dans un budget contraint a également amené l’équipe du musée à revoir certaines orientations liées à l’aspect interactif et l’attractivité visuelle du site, ainsi que sur l’utilisation raisonnée des médias. L’un des enseignements retenus par les équipes du musée est alors de considérer qu’un site plus écoresponsable n’en n’est pas moins coûteux qu’un site classique, voire un peu plus. Mais il s’agit ici de penser à plus long terme : un projet moins coûteux pour l’environnement, avec des briques réutilisables qui en assurent une certaine reproductibilité…
Ces adaptations ont pu être intégrées de manière assez fluide grâce à l’agilité et la régularité des échanges entre le prestataire et les équipes du musée, fonctionnant sur le principe de l’itération. Une méthodologie nécessaire dans le cadre de tel projet.
Quelques questions spécifiques soulevées au cours de la mise en œuvre de ce projet
Sur quelle base fixe-t-on le niveau d’écoresponsabilité ?
Pour s’engager dans un projet écoresponsable, il importe de se fixer des objectifs chiffrés, et pour cela il faut des indicateurs précis à atteindre. Aujourd’hui, ces données sont encore difficiles à trouver. Pour le musée de Bretagne, s’engager dans le projet web Celtique ? visait donc aussi à capitaliser sur un retour d’expérience, et agréger des données possiblement réutilisables sur des projets futurs, tout en s’appuyant sur l’expertise d’un prestataire expérimenté et soucieux de partager ces connaissances notamment ici : https://www.exposition-celtique.bzh/ecoconception/
À qui destine-t-on cette offre ?
Répondre clairement à cette question avant de s’engager dans le projet permet de mieux définir les critères d’arbitrage en cours de réalisation. Un site écoresponsable est surtout un site qui répond à ses objectifs initiaux, sans éléments superficiels ou autre effet « waouh! ». Dans le cas présent, le site web remplit sa mission d’ouverture et de liens vers des contenus complémentaires sans toutefois proposer sur le site beaucoup plus de ressources que celles de l’exposition. Il est à destination de personnes qui ne pourraient peut-être pas visiter l’exposition mais souhaitent pouvoir approfondir le sujet, sans pour autant devenir expert.
À quel niveau peut-on se connecter aux ressources présentes chez nos partenaires ?
Proposer un écosystème documentaire enrichi est certainement l’ambition de la plupart des sites web d’exposition. Pour autant, la fluidité du parcours du visiteur ne doit jamais être affectée par le souhait d’une trop grande serendipité des contenus. En somme, le visiteur doit pouvoir flâner sans jamais se perdre. Les cheminements entre les pages ont été mis en évidence et testés pour viser cet objectif (voir la partie Navigation plus haut). De même, la valeur écoresponsable d’un site peut être réduite si celui-ci propose des renvois trop systématiques vers des univers web éloignés de ces enjeux. C’est ainsi que le musée de Bretagne, en s’associant à Bécédia, a choisi un partenaire culturel sensible à ces enjeux.
Perspectives
L’ensemble des enseignements recueillis lors de ce projet, tant du point de vue technique que méthodologique, vient aujourd’hui nourrir les évolutions en cours de notre écosystème web.
L’un des prochains chantiers est celui de la refonte de notre portail des collections en ligne. Le cahier des charges en cours de rédaction s’inspire déjà en partie des leçons retenues pour viser le maximum d’écoresponsabilité. L’enjeu est élevé puisqu’il concerne une base de données qui comporte aujourd’hui 350 000 notices et images associées, avec le souci d’équilibrer le projet entre sobriété du design et qualité des contenus diffusés.
Notre façon de collaborer
Tout au long du projet, nous avons travaillé de manière itérative et régulière entre l’équipe de conception du site et l’équipe du Musée de Bretagne pour trouver les meilleurs compromis. Cela est passé par des points hebdomadaires de revue des maquettes, des échanges de mails et l’utilisation de Figma. Cet outil a permis au Musée de Bretagne et au développeur de commenter au fur et à mesure les interfaces en cours de réalisation pour partager les textes définitifs, les comportements interactifs ou encore les hyperliens de destination sans se surcharger d’emails.
Les limites de cette démarche d’un point de vue écoconception sont le manque de sobriété de ces outils (visioconférences, Figma…). Idéalement, l’écoconception consisterait aussi à limiter l’impact environnemental pendant la co-création. Si PenPot semble être une alternative Open Source intéressante à Figma, nous n’avons pas trouvé de façon plus efficiente de collaborer sobrement.